LINE ID
andykao1026
Email
[email protected]
Address
10488 台北市中山區南京東路3段219號9樓
GO TOP

最新更新日期: 2023 年 12 月 13 日
今年 Google 已公布,通用 Analytics (以下簡稱 GA3 ) 將於 2023 年 7 月 1 日停止使用的消息,目前 Google Analytics 4 (以下簡稱 GA4 ) 的功能雖然還沒有完善,但我們應該先將網站埋上 GA4 追蹤碼,完成相關設定並盡早開始學習 GA4 的介面; GA4 強化了數據報表的部分,除了讓操作者更方便的製作出屬於自己的報表以外,還可以分享報表給團隊的所有人,讓公司內部的行銷人員可以快速的分析網站數據,透過這些數據精準的制定線上平台的行銷策略。
小編將分為兩篇文章,講解如何將 WordPress 網站串接 Google Analytics 4 及 Google Tag Manager (以下簡稱GTM) ,並透過 GTM代碼 設定,將 WordPress購物車網站 所引發的 view_item、view_item_list、select_item、add_to_cart、remove_from_cart、view_cart、begin_checkout、add_payment_info、add_shipping_info 以及 purchase 等 電子商務事件 正確導入 GA4,即可在 GA4 報表中產出每個階段的詳細報表。
(1) 安裝教學 (一) – 快速將 WordPress 網站串接 GTM 及 GA4
講解如何安裝並設定 GTM4WP 外掛,將 WordPress 網站串接 GTM 及 GA4,並驗證是否成功串接 。
(2) 安裝教學 (二) – 快速將 WordPress 電商網站的電子商務事件正確導入至 GA4
講解如何使用 GTM4WP 外掛以及 GTM,將 Woocommerce 的 加強型電子商務追蹤 正確的導入至 GA4。
※注意: 本篇教學不會使用 PixelYourSite 、 Pixel Caffeine 、Lara’s 以及 Google官方的 Site Kit by Google 等外掛如果網站目前已經使用了上述外掛埋設GA追蹤碼的話,將會有重複上傳GA數據的可能,因此建議先將上述的外掛關閉後,再繼續進行以下的教學。
Google Tag Manager (以下簡稱GTM)無法提供數據分析、投放廣告、計算再行銷等功能,小編覺得GTM好比一個轉發器,先至網頁安裝GTM追蹤碼,再經由設定代碼(Tag)、觸發條件(Triggers)、變數(Variables),將使用者的操作軌跡,利用事件的方式,將資訊傳送到第三方服務,像是 Google Analytics、Google AdWords、FB Pixel 和 Bing 等等。
搜尋 Google Tag Manager 或 GTM ,接著點擊網址進入。
登入個人Google帳號後,點擊『 建立帳戶 』

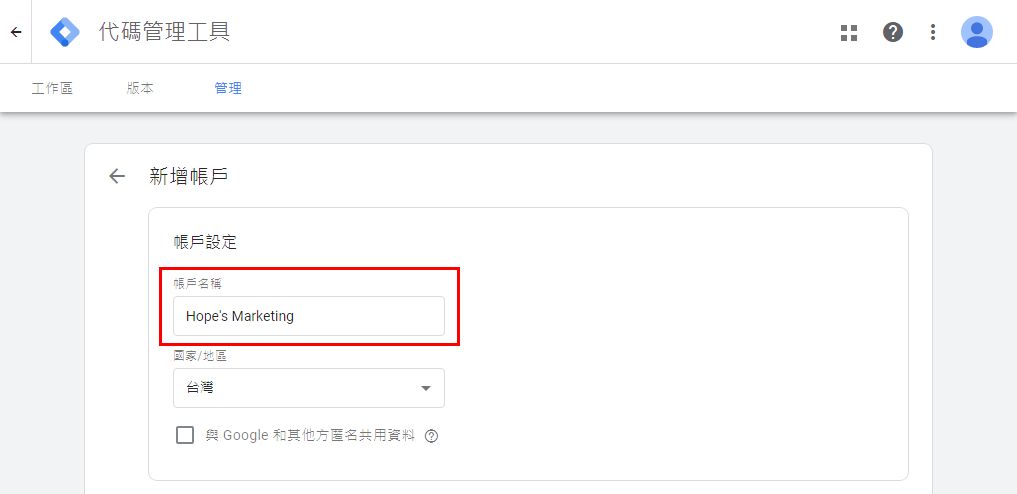
在帳戶設定中輸入『 帳戶名稱』 -> 在容器設定輸入『 容器名稱』,目標廣告平台選擇『 網路 』-> 點擊『 建立 』
跳出Google代碼管理工具服務合約條款後,勾選『 我也接受GDPR所要求的資料處理條款 』後, 點擊右上方『 是 』
接著會跳出安裝Google 代碼管理工具視窗,如果您不是透過外掛掛載GTM追蹤碼,就要將以下程式碼放進網站中,本篇教學將使用外掛,因此只接點擊右下角『 確認 』即可
在預覽按鈕旁的GTM-XXXXXXX ( 7 位數字 ) 就是您的『 GTM追蹤碼』,請先複製下來,稍後設定會用的到
這個步驟非常重要,成功建立帳戶後此帳戶的GTM追蹤碼還不會生效,因此需要右上角點擊『 提交 』按鈕
版本名稱代表此次變更的原因標題,可留空白,自行選擇是否輸入,接著點擊『 發布 』
等 GTM 唱完歌以後,此次變更即發布成功
發布成功後,會列出變更的詳情,此篇教學不會詳細說明,想要瞭解的同學可自行上網 Google
搜尋『 GTM 』關鍵字,找到 GTM4WP 項目,點擊『 立即安裝 』
點擊『 啟用 』
當您啟用外掛後,就會出現『 To start using Google Tag Manager for WordPress,please enter your GTM ID 』通知,點擊『 enter your GTM ID 』進入設定
將『 步驟2.3 』複製的『 GTM追蹤碼』貼至『 Google 代碼管理工具容器ID 』,接著點擊『儲存設定 』
將『 啟用/停用容器代碼 』設定『 啟用 』 -> 『 GTM容器代碼相容模式 』設定『 頁面頁尾 』 -> 接著點擊『儲存設定 』
在 Chrome 線上應用程式商店 搜尋 Tag Assistant ,點選加到 Chrome
接著點選新增擴充功能
點選右上方拼圖的圖示,接著點擊『 Tag Assistant 圖示 』旁的圖釘
點選右上方 Tag Assistant 圖示後,選取『 Done 』
前往要驗證的網站後,點選右上方『 Tag Assistant 圖示 』後,選取『 Enable 』
接著就會轉換成此畫面
重整頁面後,標籤就會出現數字,數字代表此網頁使用了幾個追蹤碼
接著點選『 右上方 Tag Assistant 圖示 』後,選取『 Allow 』
接者會跳出要求其他權限的彈跳視窗,選取『 允許 』
再重整一次畫面後,看到『 Google Tag Manager 』的項目,檢查『 下方GTM追蹤碼 ID 』是否正確並『 亮綠燈 』,則代表成功掛載GTM追蹤碼
前往 Google Analytics 後台後,前往『 左下角齒輪 』 -> 點擊『 資料串留 』
選取要追蹤的『 資料串流 』
接著就會跳此資源的『 網頁串留詳情 』,先將『 加強行評估 』開啟後,並複製『 評估ID 』也就是 GA4 追蹤碼
前往GTM後台,進入『 代碼 』,點擊『 新增 』
接著輸入代碼的名稱,此教學取名為『 GA4-Page View 』,接著點擊『 代碼設定新增 』
接著會彈跳出代碼類型,此時選取『 Google代碼 』
在『 評估ID 』的地方,輸入『 步驟 5.1 』的『 GA4追蹤碼 』,設定下方『 配置設定 』
1、配置參數: seed_page_view
2、值: true
點擊下方觸發條件,接著會彈跳出選擇觸發條件視窗,此時選取『 All Pages 』
點擊『 儲存 』
點擊右上角『 提交 』
版本名稱代表此次變更的原因標題,可留空白,自行選擇是否輸入,接著點擊『 發布 』
等 GTM 唱完歌以後,此次變更即發布成功
發布成功後,會列出變更的詳情,此篇教學不會詳細說明,想要瞭解的同學可自行上網 Google
前往要驗證的網站後,點選右上方『 Tag Assistant 圖示 』後,會看到『Global site tag (gtag.js) 』的項目,檢查『 下方GA4追蹤碼 ID 』是否正確,正確則代表成功掛載GA4追蹤碼
下一篇:GA4 安裝教學 ( 二 ) – 快速將 WordPress 網站串接 Google Analytics 4 加強型電子商務
如果您覺得我寫的文章有幫助到您,歡迎您請我喝杯咖啡
